Rethinking qu’est ce que c’est ?
Rethinking UX c’est un workshop en groupe dont l’objectif est de repenser une fonctionnalité d’un site proposé.
Cette année, nous avons dû répondre à un sondage qui nous demandait de classer dans l’ordre de nos préférences les 4 sites suivants :
Sans le savoir nous avons formé notre groupe qui était alors composé de Mouna Arsalane, Laurie Bartumville, Thibaut Vermeulen et Tom Romanzin.
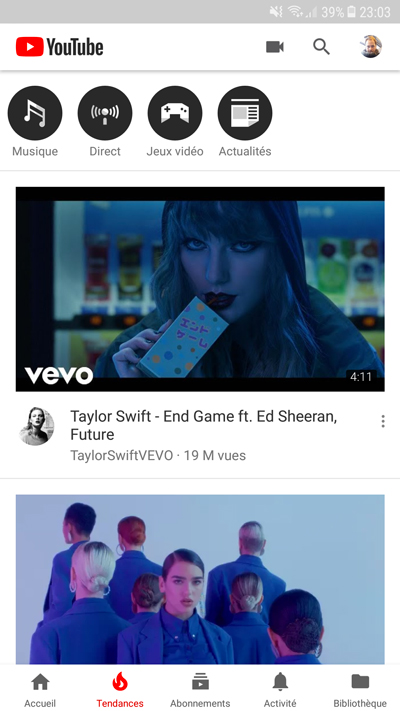
C’est à partir de là que nous avons appris sur quel site nous allions travailler, Youtube.
Ça a été un soulagement pour tous les membres du groupe d’apprendre que nous travaillerons un site qui nous était familier.
Si vous ne connaissez pas encore YouTube, c’est un site web d’hébergement de vidéos.
On peut y poster une vidéo pour qu’elle soit partagée dans le monde entier ou à l’inverse, visionner un contenu de vidéos très diverses ajoutées par d’autres utilisateurs.